カスタマイズは、子テーマを作成して有効化し、そこに加えます。
そうすることで、親テーマである「Twenty Seventeen」が更新でアップデートされても、カスタマイズ内容が上書きされることなく、引き継がれます。
1. 子テーマフォルダを作成
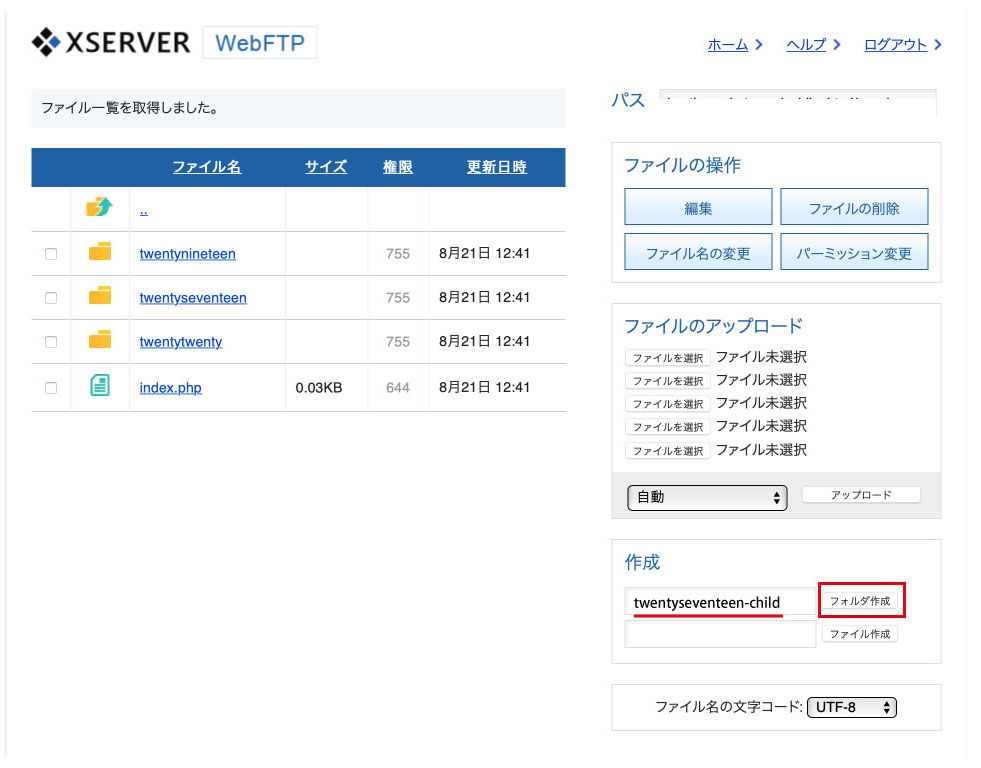
Web FTP、またはFTPソフトを利用してレンタルサーバーにログインし、サーバーのファイル管理をクリック。以下の例は、XSERVER
自分のサイト名のフォルダ > public_html > wp_content > themesをクリック。
ここに twentyseventeen という名のフォルダがある。
これが親テーマのフォルダなので、同じ階層に子テーマのフォルダを作成する。
右下の作成から、フォルダ名に「twentyseventeen-child」と入力して、「フォルダ作成」をクリック。子テーマ名は、通常「親テーマ名-child」とするが好きな名前でOK。

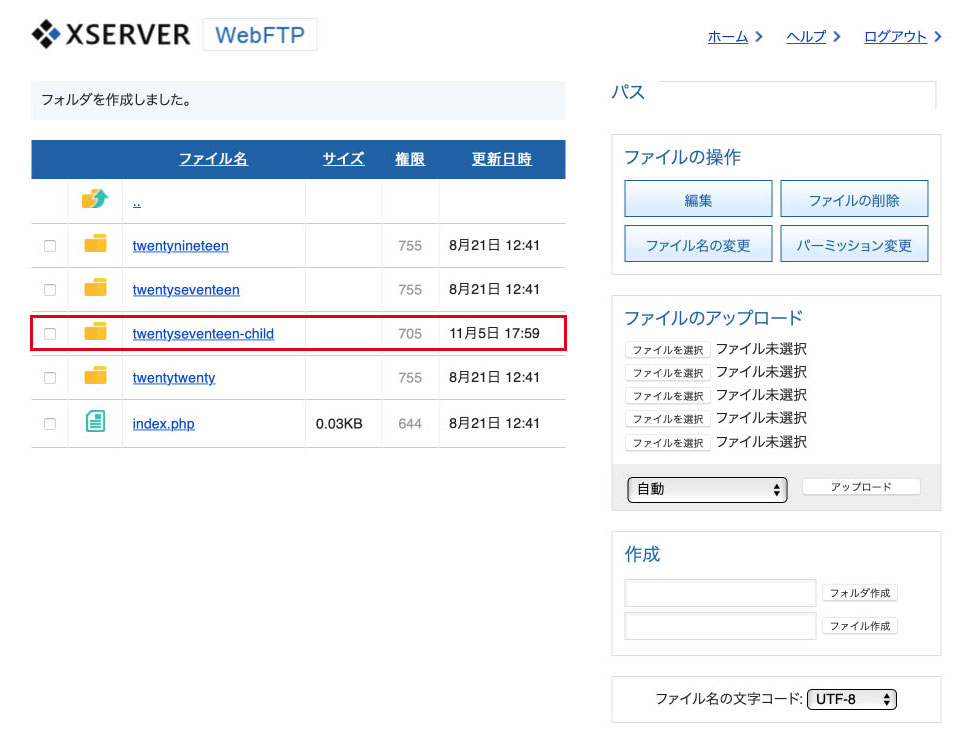
こんな感じで、twentyseventeenフォルダの下に、twentyseventeen-childフォルダができる。
このフォルダをクリックして開く。

2. フォルダ内にファイルを作成
twentyseventeen-childフォルダ内には何もない状態なので、この中にファイルを2つ作成する。
functions.phpファイル作成
右下の作成画面の下段に、ファイル名を「functions.php」と入力し、「ファイル作成」をクリック。さきほどの「フォルダ作成」ではなく、「ファイル作成」の方。

「functions.php」ファイルが作成できたら、次にスタイルシートも作成する。
style.cssファイル作成
ファイル名に「style.css」と入力し、「ファイル作成」をクリック。
以下のように、2つの空ファイルができる。

3. functions.phpの内容を編集
このままではファイルの中身が空なので、作成したファイルにコードを記述する。
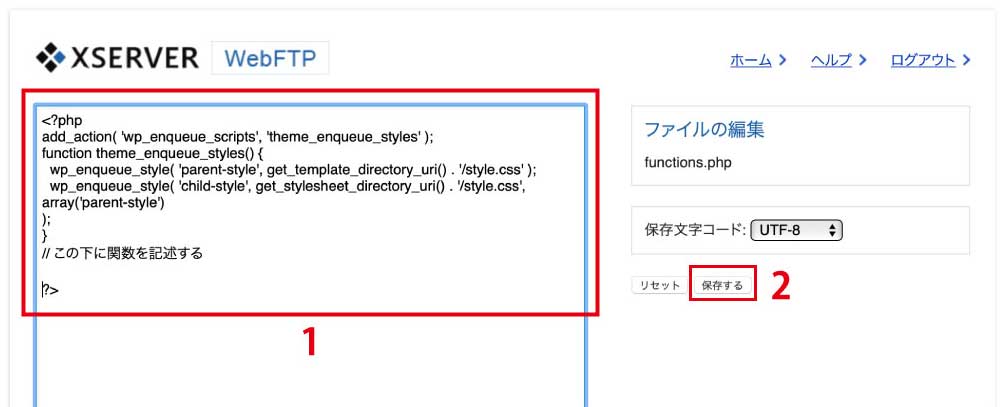
「functions.php」ファイルにチェックを入れ、編集ボタンをクリックし、ファイルを開く。

以下のコードをコピーし、左側の大きなボックス内にペーストして、
「保存する」をクリック。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
//この下に関数を記述する
?>
これで「functions.php」ファイルが完成。
4. style.css の内容を編集
同様に、「style.css」ファイルにチェックを入れ、編集ボタンをクリック。
以下のコードをコピペして、「保存する」をクリック。
/*
Theme Name: twentyseventeen-child
Template: twentyseventeen
*/これでstyle.cssファイルもできた。
子テーマが完成したので、レンタルサーバーからの作業はこれで終了。
WordPress管理画面から、子テーマがちゃんと動くか確認する。
5. 子テーマを有効化
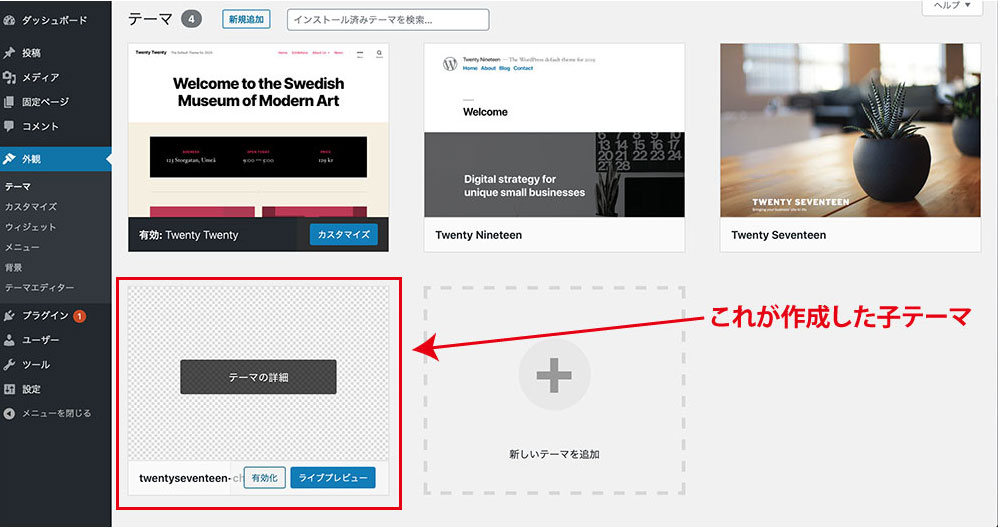
WordPress管理画面から 外観>テーマ をクリック。
「twentyseventeen-child」というテーマが、画像なしで表示される。

これが子テーマなので、有効化をクリック。
元の「Twenty Seventeen」は、親テーマとしてペアで存在しなければならないので、有効化はしないが削除しない。その他のテーマは不要なので削除しても大丈夫。
子テーマを有効化したら、サイトを表示して確認。
もしレイアウトが崩れていたら、コピペで失敗している可能性大なので、もう一度、3と4をやり直す。
6. 今後のカスタマイズ
今後のカスタマイズは、この子テーマに対して行う。
コード記述で詳細カスタマイズする場合には、以下の場所にあるファイルにコードを記述する。
「functions.php」のカスタマイズ
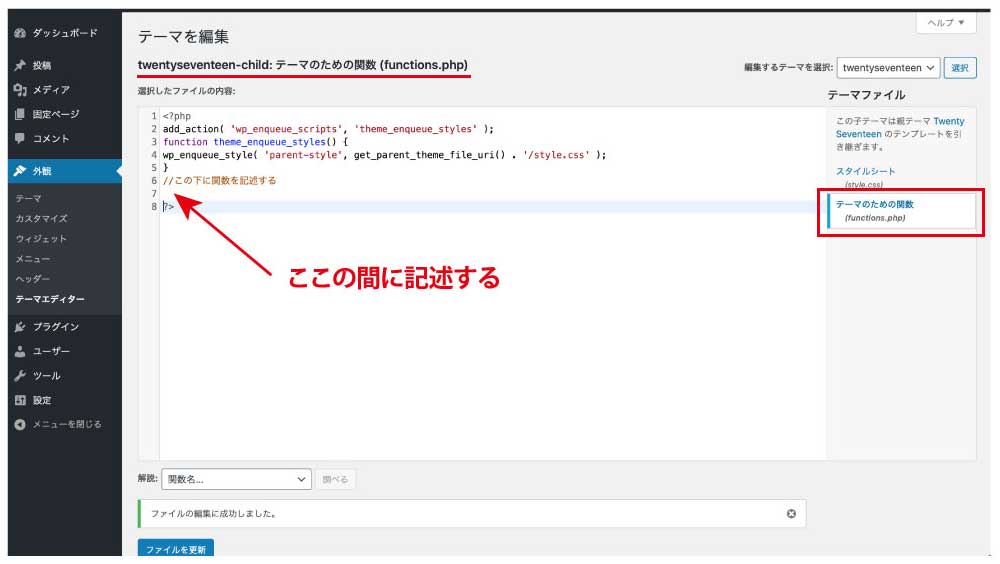
PHP関数をカスタマイズする場合は、外観>テーマエディター>「テーマを編集」画面の右側のタブで「テーマのための関数(functions.php)」を選択する。
「//この下に関数を記述する」と「?>」の間に、コードを記述していく。
Adsenseの自動広告コードや、Font Awesome利用コードを、<head></head> 内に貼り付けたりできる。(Adsenseの自動広告コード貼り付けはこちら)

「style.css」のカスタマイズ
スタイルシートのカスタマイズは、外観>カスタマイズ>追加CSSから行う。
外観>テーマエディター>「テーマを編集」画面の右側のタブの「スタイルシート」をカスタマイズしてもいいが、SafariはOKなのに、Chromeはダメなど反映されないことがあるので、追加CSSの方が確実。

以上です。
Other Contents
1-01 小テーマ の作成
1-02 基本構造とデフォルトのカスタマイズについて
1-03 ホームページ設定やテーマオプションが表示されない
2-01 フッター に自分のコピーライトを表記する
2-02 アドセンス審査コードの貼り付け
2-03 スマホ表示でハンバーガーメニューを上部固定
2-04 スマホ表示でハンバーガーメニューの文字を消す
2-05 フロントページのセクション数を変更
2-06 特定のブロックにだけ背景色をつける
2-07 「モデレートしてください」メールを止める
2-08 見出しのデザイン変更する
2-09 パンくずリストを設置
2-10 アイコンフォントを利用する
2-11 任意の画像にのみ枠線をつける
