WordPressのテーマ「Twenty Seventeen」がどういう構造でできているかの説明と、それに対応するデフォルトのカスタマイズの解説です。
Twenty Seventeenの基本構造
メインカラムの最大幅は 1カラムレイアウトで 740px、2カラムレイアウトで 525px
サイドバーの最大幅は 326px
固定ページは1カラムまたは2カラムが選択できる。デフォルトは2カラム。
変更するには「カスタマイズ」>「テーマオプション」から。1カラムを選択されると、ページのタイトルとコンテンツの両方が幅広のカラム中央に配置され、左揃えで表示される。
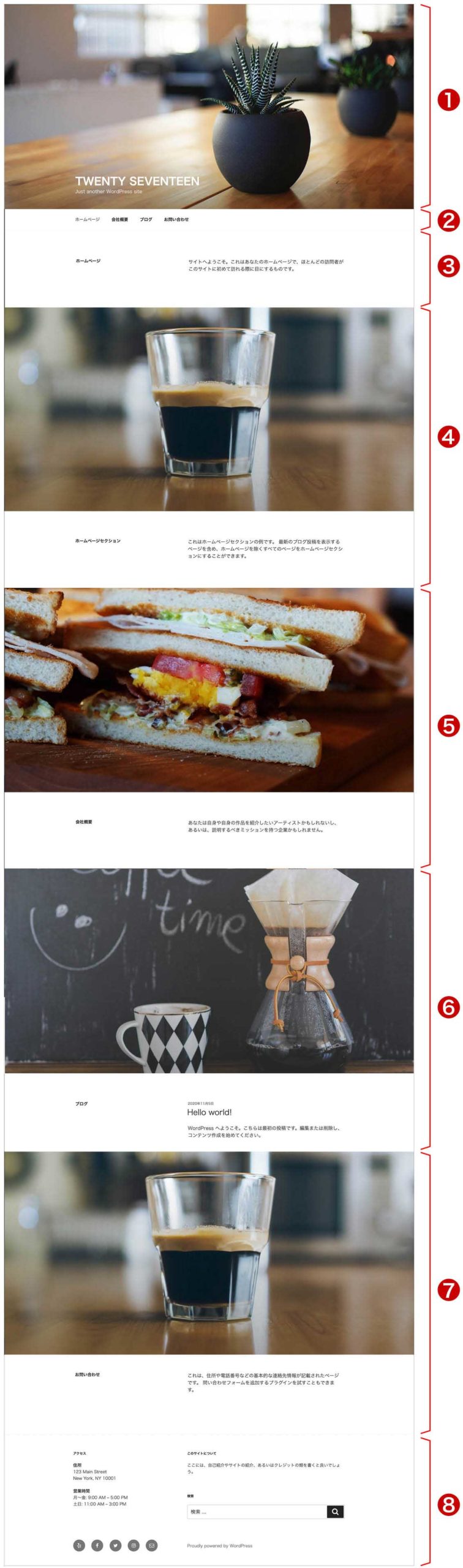
Twenty Seventeenは、以下のような構成・名称になっている
❶ヘッダー(ヘッダーメディア+サイトのタイトル+キャッチフレーズ)
❷トップメニュー
❸ホームページ(固定ページ)
❹フロントページ(固定ページ)第1セクション
❺フロントページ(固定ページ)第2セクション
❻フロントページ(固定ページ)第3セクション
❼フロントページ(固定ページ)第4セクション
❽フッター

各部の詳細
❶ヘッダー
フルスクリーンのサボテン画像が印象的なヘッダー部分。
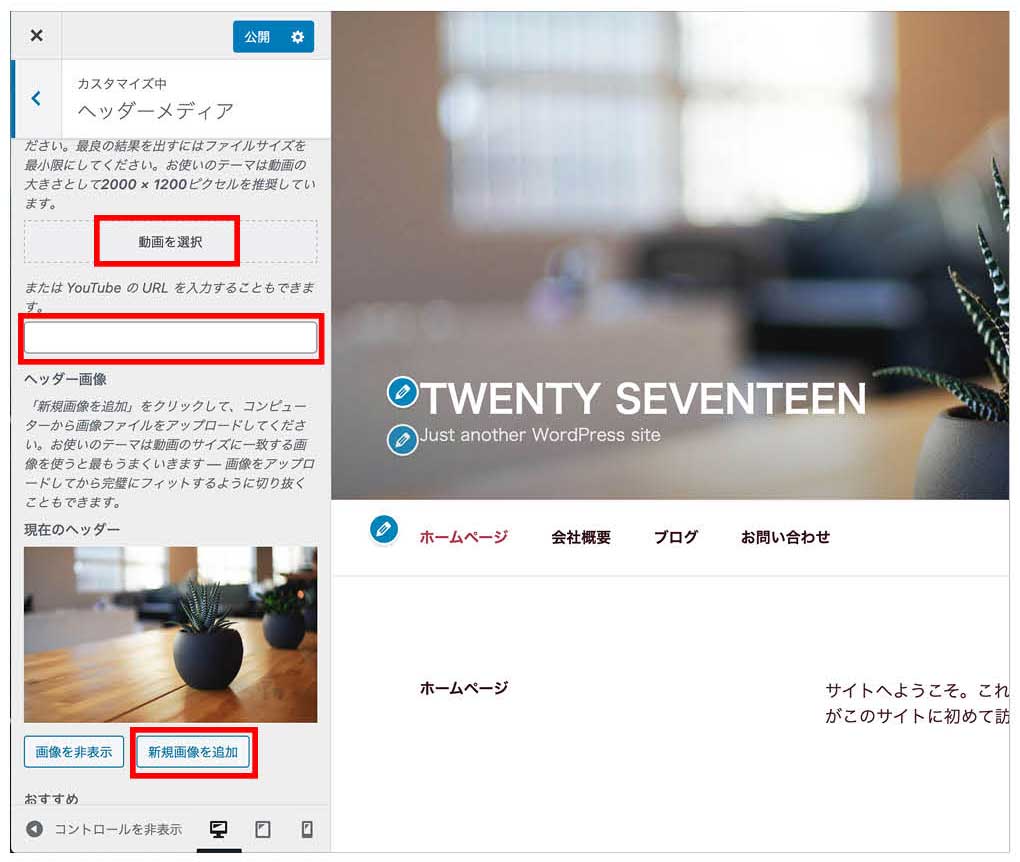
サボテン画像の部分に、画像(ヨコ2000×タテ1200px)や動画、YouTubeの埋め込みができる。スマホ表示では画像の左右が表示されないので、画像の構図に注意が必要。
変更方法:「カスタマイズ」>「ヘッダーメディア」から、動画、YouTubeのURL、画像のいずれかを選択する。
画像は非表示にしたり、複数画像を登録してランダムで表示させることもできる。

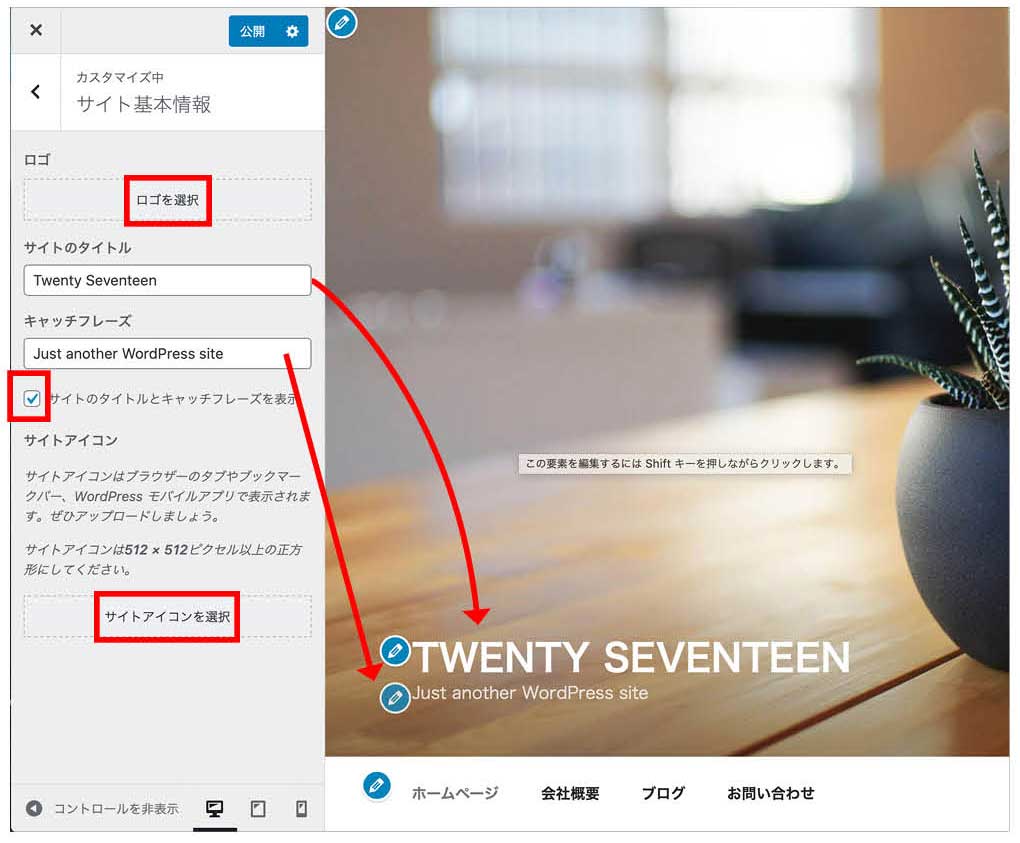
サイトタイトルとキャッチフレーズは非表示にもでき、代わりにロゴ画像を表示できる。
変更方法:「カスタマイズ」>「サイト基本情報」から変更できる。

「サイトのタイトルとキャッチフレーズを表示」のチェックを外すと、非表示になる。
サイトアイコンは、ブラウザのタブやブックマーク一覧に表示される画像のこと。
正方形の画像(512×512px 以上)を用意して、ここで選択する。
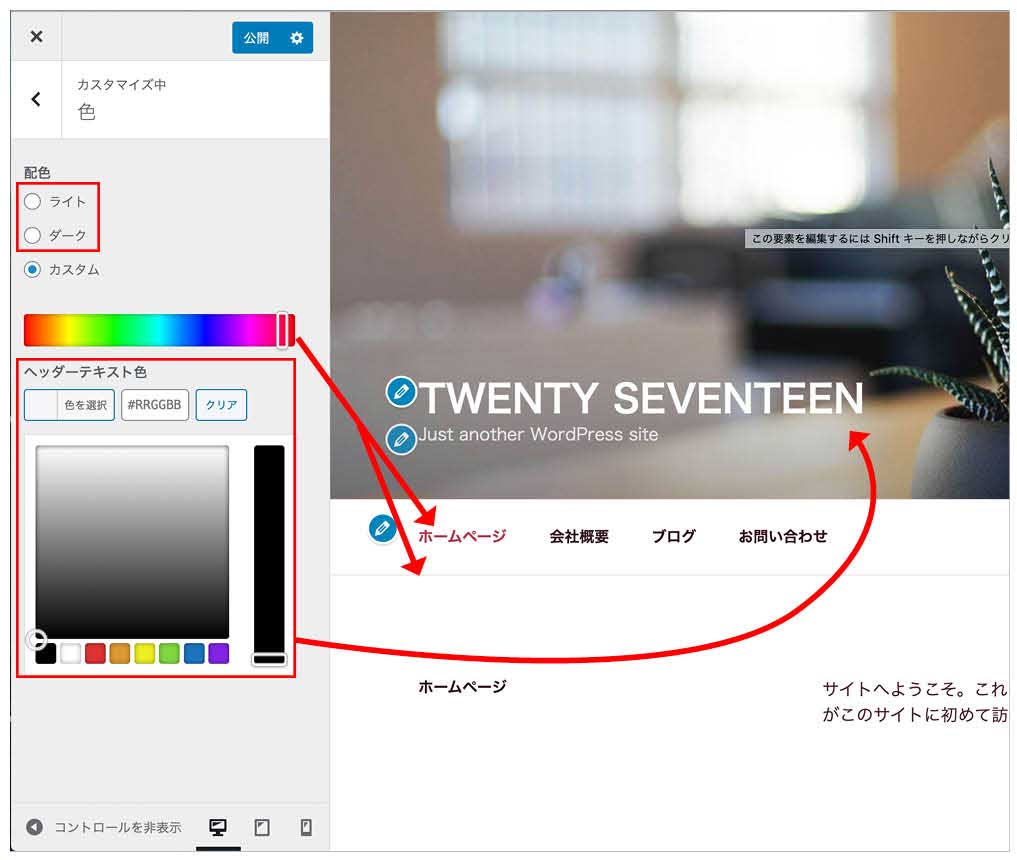
サイトタイトルとキャッチフレーズの文字色は、「カスタマイズ」>「色」から変更できる。

デフォルトでは配色が「ライト」。背景色が白で文字色が黒。
「ダーク」を選択すると、背景色が黒で文字色が白になる。
「カスタム」を選択すると、ライトと同じく背景色は白で文字色が黒だが、アクティブの文字色とケイ線の色が、スライダーで好みに変更できる。
サイトタイトルとキャッチフレーズの文字色は、ヘッダーテキスト色で変更できる。
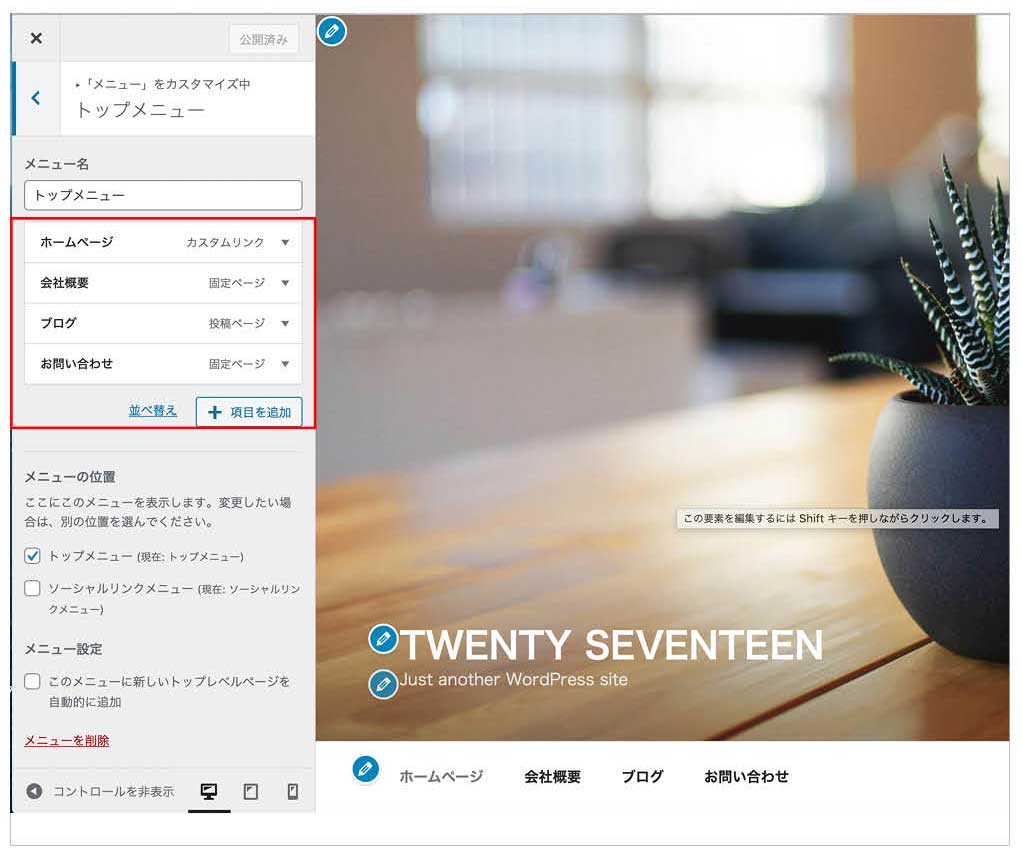
❷トップメニュー
ナビゲーションメニューがここに表示される。
変更方法:「カスタマイズ」>「メニュー」>「トップメニュー」から選択する。

メニューバーは、パソコン表示では、スクロールすると上部に固定されるが、スマホ表示のハンバーガーメニューでは固定されない。スマホでの固定はこちら
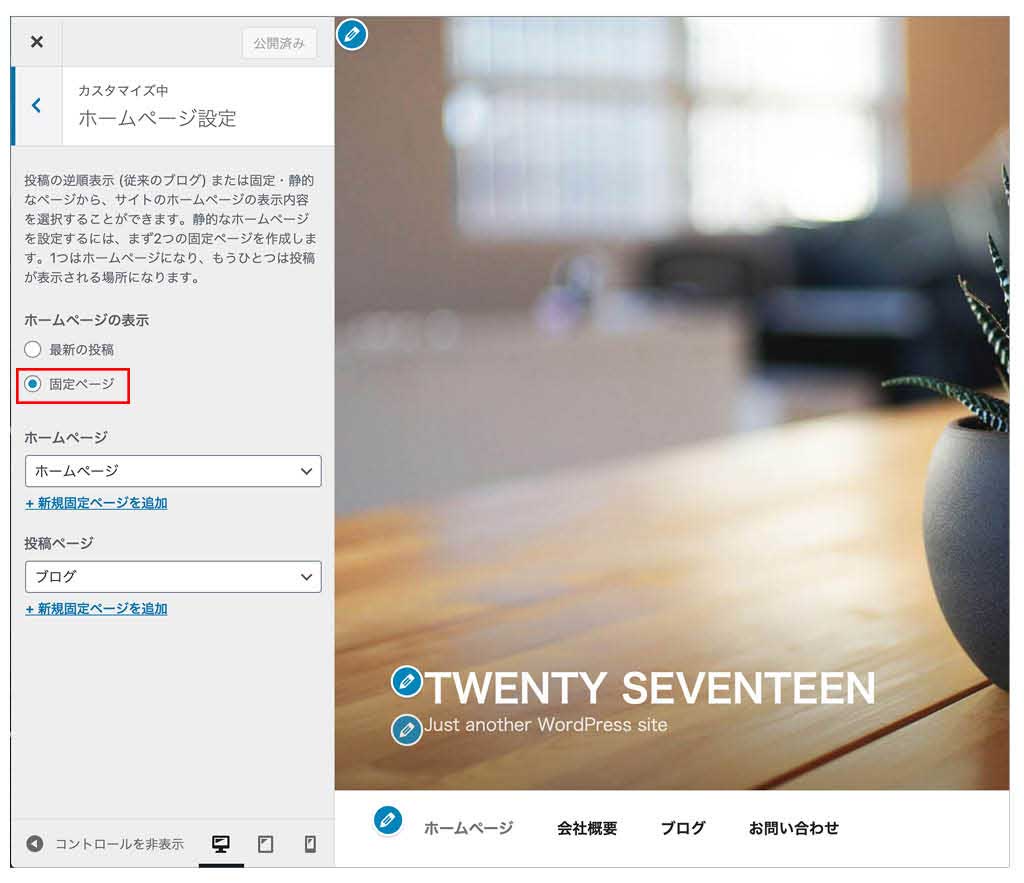
❸ホームページ(固定ページ)
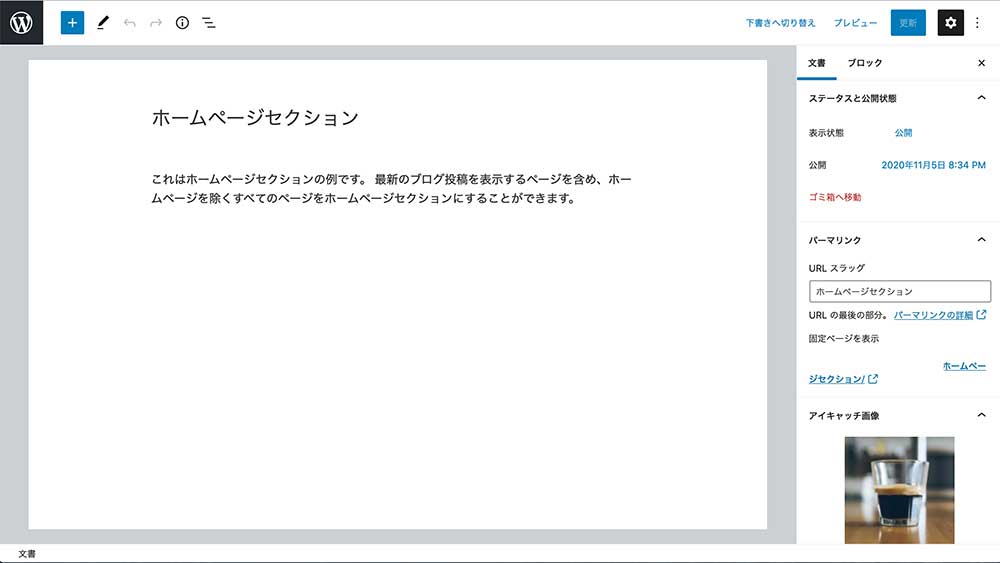
ホームページで固定ページを選ぶことで、その下にホームページセクション1〜4が表示される。画面をスクロールすると、セクションコンテンツと画像が流れるように表示されるのが、Twenty Seventeenのデザインの特徴。ここはデフォルトのまま固定ページを選択する。投稿を選ぶと、ホームページセクション1〜4は表示されなくなり、最新の投稿が3件表示される。

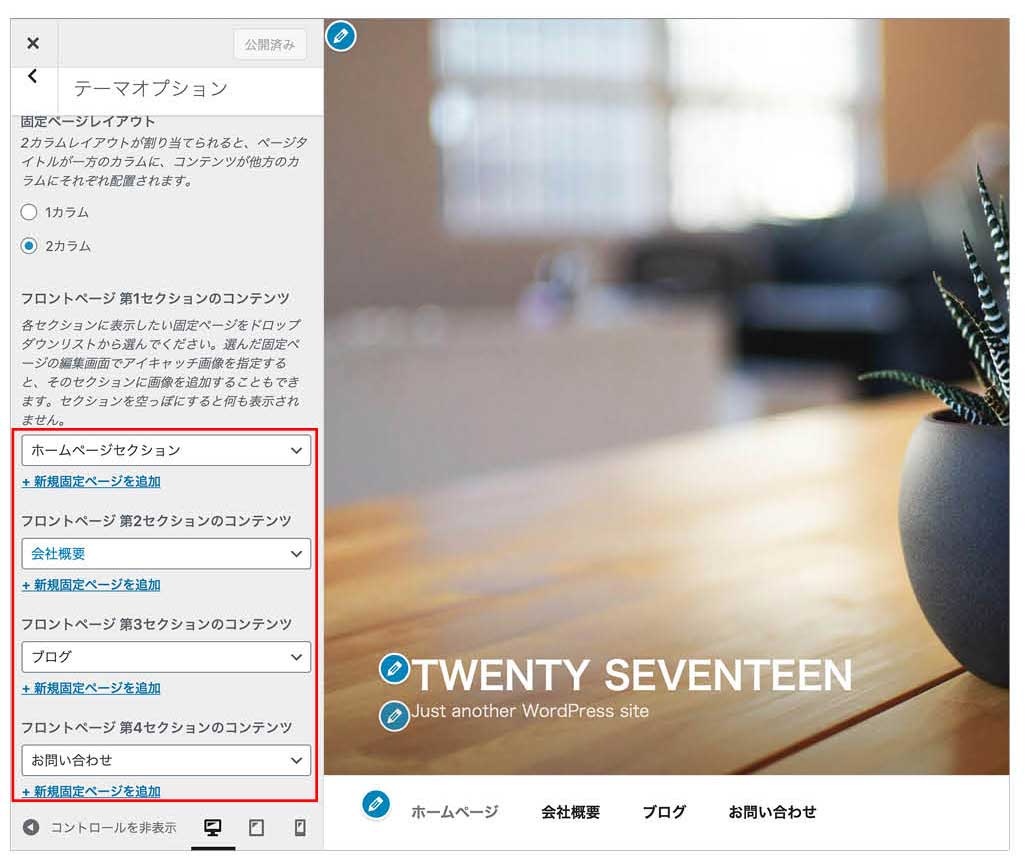
❹❺❻❼フロントページ(固定ページ)4セクション
この部分が、Twenty Seventeenの特徴で、固定ページの概要を4つまで選択できる。
また、固定ページのカラム数もここで変更できる。
変更方法:「カスタマイズ」>「テーマオプション」からカラム数、表示したいページを選択する。
デフォルトでは4つまでしかページを選択できないが、セクションの数を増やすこともできる。詳細はこちら

コーヒーやサンドイッチの画像部分は、それぞれの固定ページの編集画面から、右下のアイキャッチ画像で変更できる。

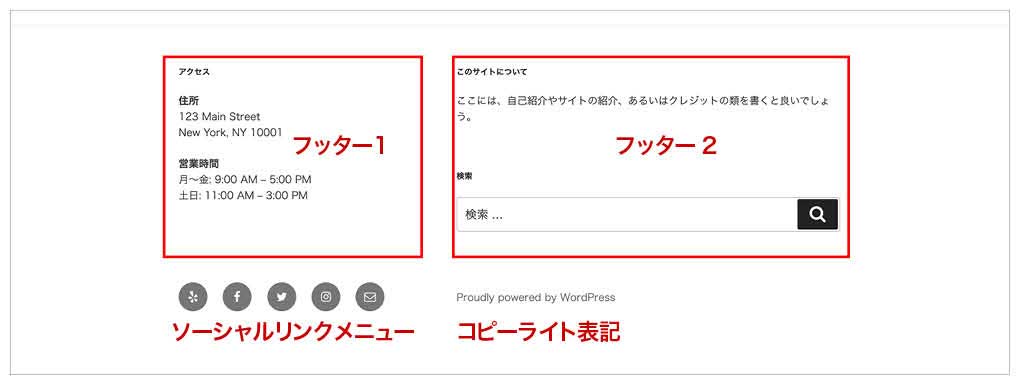
❽フッター
フッター 部分にウィジェットエリアが2つある。左側がフッター1、右側がフッター2でここにウィジェットを選択できる。広告エリアにもできる。
その下には、ソーシャルメニューエリアとコピーライト表記エリアがある。
固定ページのプライバシーポリシーを下書きから公開にすると、コピーライトの上にリンクが表記される。

見出しと文字
/*サイトタイトル*/
.site-title {
font-size: 24px;/*大きさ*/
font-size: 1.5rem;/*大きさ*/
font-weight: 800;/*太さ*/
line-height: 1.25;/*行高*/
}
@media screen and (min-width: 48em) {
.site-title {
font-size: 36px;/*大きさ*/
font-size: 2.25rem;/*大きさ*/
}
}
/*サイトタイトル下のキャッチフレーズ*/
.site-description {
color: #666;/*色*/
font-size: 13px;/*大きさ*/
font-size: 0.8125rem;/*大きさ*/
}
@media screen and (min-width: 48em) {
.site-description {
font-size: 16px;/*大きさ*/
font-size: 1rem;/*大きさ*/
}
}
/*見出し*/
h2 {
/*h2はトップページやアーカイブページの記事タイトルにも使われている*/
color: #666;/*h2色*/
font-size: 20px;/*h2大きさ*/
font-size: 1.25rem;/*h2大きさ*/
font-weight: 300;/*h2太さ*/
}
h3 {
color: #333;/*h3色*/
font-size: 18px;/*h3大きさ*/
font-size: 1.125rem;/*h3大きさ*/
font-weight: 300;/*h3太さ*/
}
h4 {
color: #333;/*h4色*/
font-size: 16px;/*h4大きさ*/
font-size: 1rem;/*h4大きさ*/
font-weight: 800;/*h4太さ*/
}
h5 {
color: #767676;/*h5色*/
font-size: 13px;/*h5大きさ*/
font-size: 0.8125rem;/*h5大きさ*/
font-weight: 800;/*h5太さ*/
}
h6 {
color: #333;/*h6色*/
font-size: 15px;/*h6大きさ*/
font-size: 0.9375rem;/*h6大きさ*/
font-weight: 800;/*h6太さ*/
}
@media screen and (min-width: 30em) {
h2,
.page .panel-content .recent-posts .entry-title {
/*h2はトップページやアーカイブページの記事タイトルにも使われている*/
font-size: 26px;/*h2大きさ*/
font-size: 1.625rem;/*h2大きさ*/
}
h3 {
font-size: 22px;/*h3大きさ*/
font-size: 1.375rem;/*h3大きさ*/
}
h4 {
font-size: 18px;/*h4大きさ*/
font-size: 1.125rem;/*h4大きさ*/
}
h5 {
font-size: 13px;/*h5大きさ*/
font-size: 0.8125rem;/*h5大きさ*/
}
h6 {
font-size: 16px;/*h6大きさ*/
font-size: 1rem;/*h6大きさ*/
}
}
/*記事タイトル*/
h1 {
font-size: 24px;/*大きさ*/
font-size: 1.5rem;/*大きさ*/
font-weight: 300;/*太さ*/
}
@media screen and (min-width: 30em) {
h1 {
font-size: 30px;/*大きさ*/
font-size: 1.875rem;/*大きさ*/
}
}
@media screen and (min-width: 48em) {
.single-post .entry-title,
.page .entry-title {
font-size: 26px;/*大きさ*/
font-size: 1.625rem;/*大きさ*/
}
}
/*記事本文*/
body,
button,
input,
select,
textarea {
color: #333;/*色*/
font-size: 15px;/*大きさ*/
font-size: 0.9375rem;/*大きさ*/
font-weight: 400;/*太さ*/
line-height: 1.66;/*行高*/
}
@media screen and (min-width: 30em) {
body,
button,
input,
select,
textarea {
font-size: 18px;/*大きさ*/
font-size: 1.125rem;/*大きさ*/
}
}
@media screen and (min-width: 48em) {
body,
button,
input,
select,
textarea {
font-size: 16px;/*大きさ*/
font-size: 1rem;/*大きさ*/
line-height: 1.5;/*行高*/
}
}
/*ウィジェットのタイトル*/
h2.widget-title {
color: #222;/*色*/
font-size: 13px;/*大きさ*/
font-size: 0.8125rem;/*大きさ*/
font-weight: 800;/*太さ*/
margin-bottom: 1.5em;/*下余白*/
}
@media screen and (min-width: 48em) {
h2.widget-title {
font-size: 11px;/*大きさ*/
font-size: 0.6875rem;/*大きさ*/
margin-bottom: 2em;/*下余白*/
}
}
/*サイドバーの文字(48em未満は本文文字と同等)*/
@media screen and (min-width: 48em) {
#secondary {
font-size: 14px;/*大きさ*/
font-size: 0.875rem;/*大きさ*/
line-height: 1.6;/*行高*/
}
}
記事タイトルは、トップ画面(記事一覧画面)ではh3、個別記事画面ではh1なので、両方に指定します。
h1.entry-title,header.entry-header h3{以上です。
Other Contents
1-01 小テーマ の作成
1-02 基本構造とデフォルトのカスタマイズについて
1-03 ホームページ設定やテーマオプションが表示されない
2-01 フッター に自分のコピーライトを表記する
2-02 アドセンス審査コードの貼り付け
2-03 スマホ表示でハンバーガーメニューを上部固定
2-04 スマホ表示でハンバーガーメニューの文字を消す
2-05 フロントページのセクション数を変更
2-06 特定のブロックにだけ背景色をつける
2-07 「モデレートしてください」メールを止める
2-08 見出しのデザイン変更する
2-09 パンくずリストを設置
2-10 アイコンフォントを利用する
2-11 任意の画像にのみ枠線をつける
