アドセンスの審査に申請するとコードを<head></head>タグ内に貼るよう指示がありますが、ワードプレス のテーマ「Twenty Seventeen」の子テーマに、このコードの貼り付け方法です。これはそのまま自動広告の設定にもなります。
functions.phpファイルに記述する
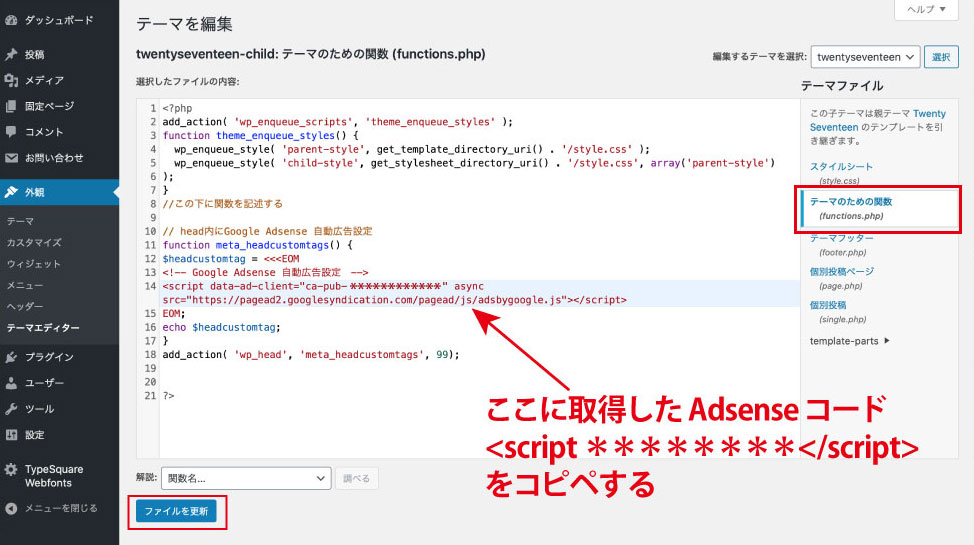
WordPressの管理画面から、外観>テーマエディター「テーマの編集」画面の右側タブで、「テーマのための関数(functions.php)」を選ぶ。
以下のコードを貼り付ける。貼る位置は、?> より前に。
//Google Adsense 自動広告設定
// head内にGoogle Adsense 自動広告設定
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- Google Adsense 自動広告設定 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" crossorigin="anonymous"></script>
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
<!– Google Adsense 自動広告設定 –>と EOM; の間に、自分のアドセンスコード(紫色部分)を貼り付ける。

これで <head></head>内にコードが貼り付け完了。
サイトをブラウザで表示し、検証からサイトのソースを確認すると、</head>の手前あたりにコードがある。
審査が通れば、そのまま自動広告設定になる。
この方法で、<head></head>内に他のコードも貼り付けられる。
以上です。
Other Contents
1-01 小テーマ の作成
1-02 基本構造とデフォルトのカスタマイズについて
1-03 ホームページ設定やテーマオプションが表示されない
2-01 フッター に自分のコピーライトを表記する
2-02 アドセンス審査コードの貼り付け
2-03 スマホ表示でハンバーガーメニューを上部固定
2-04 スマホ表示でハンバーガーメニューの文字を消す
2-05 フロントページのセクション数を変更
2-06 特定のブロックにだけ背景色をつける
2-07 「モデレートしてください」メールを止める
2-08 見出しのデザイン変更する
2-09 パンくずリストを設置
2-10 アイコンフォントを利用する
2-11 任意の画像にのみ枠線をつける
