「Twenty Seventeen」で、コードを記載したブロックなど、特定のブロックボックスにだけ、背景色をつけたい時のカスタマイズです。
1. ボックスに名前(クラス名)をつける
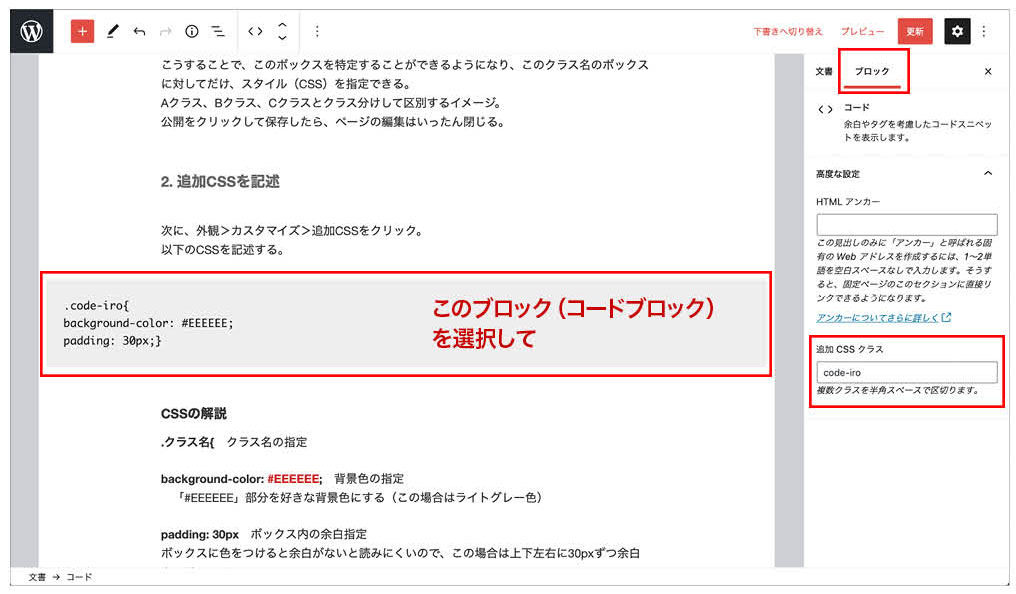
固定ページまたは投稿ページを編集します。色を変えたいボックスを選択して、右側のブロックタブの下にある「高度な設定」を開く。
※以下はコードブロックに対しての設定例
HTMLアンカーの下にある「追加CSSクラス」に任意の名前を半角英数でつける。
例:code-iro

こうすることで、このボックスを特定することができるようになり、このクラス名のボックスに対してだけ、スタイル(CSS)を指定できる。
Aクラス、Bクラス、Cクラスとクラス分けして区別するイメージ。
公開をクリックして保存したら、ページの編集はいったん閉じる。
2. 追加CSSを記述
次に、外観>カスタマイズ>追加CSSをクリック。
以下のCSSを記述する。
.code-iro{
background-color: #EEEEEE;
padding: 30px;}CSSの解説
.クラス名{ クラス名の指定
background-color: #EEEEEE; 背景色の指定
「#EEEEEE」部分を好きな背景色にする(この場合はライトグレー色)
padding: 30px ボックス内の余白指定
ボックスに色をつけると余白がないと読みにくいので、この場合は上下左右に30pxずつ余白をつけている。
間違いやすい注意点
1で、クラス名をつける時には、頭にドットは入れないこと。
「code-iro」のようにクラスの名前だけを入れる。
2で、CSSを記述する時には、頭にドットを入れることで、「クラス名は〇〇です」の意味になる。
「.code-iro」
1でドットがあっても、2でドットがなくてもダメなので注意。
※この指定だけが、外観>テーマエディターからスタイルシートに記述してもうまく反映されなかったので、外観>カスタマイズ>追加CSSで記述している。
以上です。
Other Contents
1-01 小テーマ の作成
1-02 基本構造とデフォルトのカスタマイズについて
1-03 ホームページ設定やテーマオプションが表示されない
2-01 フッター に自分のコピーライトを表記する
2-02 アドセンス審査コードの貼り付け
2-03 スマホ表示でハンバーガーメニューを上部固定
2-04 スマホ表示でハンバーガーメニューの文字を消す
2-05 フロントページのセクション数を変更
2-06 特定のブロックにだけ背景色をつける
2-07 「モデレートしてください」メールを止める
2-08 見出しのデザイン変更する
2-09 パンくずリストを設置
2-10 アイコンフォントを利用する
2-11 任意の画像にのみ枠線をつける
