「Twenty Seventeen」で「font Awesome」のアイコンフォントを利用する方法です。
「Font Awesome」はアイコン版のWebフォントで、無料版と有料版があります。ホーム、ページ、フォルダ、メール、ショップ、SNSなどのアイコンが、無料のものだけでも1600種以上あります。
「Font Awesome」の利用方法
フォントをダウンロードして自分のサーバーにアップロードする方法もあるが、ここではフォントのあるサーバーから読み込んで利用する。
<head></head>内に以下のコードを貼る。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous"><head></head>内にコードを貼る方法は、2-02「アドセンス審査コードの貼り付け」と同様にfunctions.phpにコードを貼り付ける。
WordPressの管理画面から、外観>テーマエディター テーマの編集画面の右側「テーマのための関数」を選択。すでにGoogle Adsenseコードの貼り付けなどされている場合は、そのコードの次の行
EOM;
echo $headcustomtag;
}
の前の行に追加する。
まだ何もない場合は、以下のコードを貼る( ?> より前に)。
//<head></head>内にコードを貼る
add_action('wp_head', 'my_auto_adsense');
function my_auto_adsense() {
?>
<!-- Font Awesomeの利用 -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<?php }アイコンフォントを選ぶ
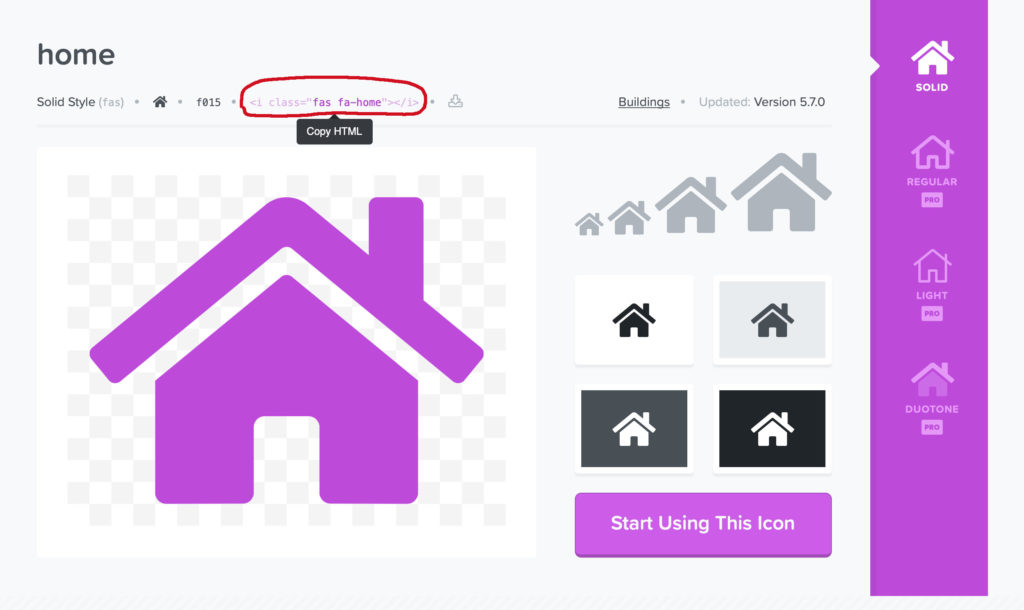
以下のサイトから使いたいアイコンを選ぶ。
選択すると詳細が開くので、上部にあるコードをコピーして使用する。

記事内にアクセントとして使用
記事内に入れたい場合
ブロックをHTML編集にして、以下のコードで記述すると上のようにアイコンフォントが表示される。アイコンと文字の間が詰まり過ぎていたので半角スペースも入れている。
<p><i class=”fas fa-home”></i> 記事内に入れたい場合</p>
アイコンフォントのサイズの変更
以下のコードを追記する。
- fa-xs:0.75倍
- fa-sm:0.875倍
- fa-lg:1.33倍
- fa-2x:2倍
- fa-3x:3倍
<p><i class=”fas fa-home fa-2x”></i> アイコンサイズを2倍に</p>
アイコンサイズを2倍に
サイズ変更例はこちら Font Awesomeサイズ変更
アイコンフォントの色変更
以下のコードを追記します。
<p><i class=”fas fa-home” style=”color: #ff6b6b;”></i> アイコンを赤色に</p>
アイコンを赤色に
その他にも、アイコンを回転させたり、アニメーション、白抜きなどいろいろできる。
変更例は、以下のサイト(英語)へ。スクロールして下の方「Play with Our Icons」でいろいろ試せる。
以上です。
Other Contents
1-01 小テーマ の作成
1-02 基本構造とデフォルトのカスタマイズについて
1-03 ホームページ設定やテーマオプションが表示されない
2-01 フッター に自分のコピーライトを表記する
2-02 アドセンス審査コードの貼り付け
2-03 スマホ表示でハンバーガーメニューを上部固定
2-04 スマホ表示でハンバーガーメニューの文字を消す
2-05 フロントページのセクション数を変更
2-06 特定のブロックにだけ背景色をつける
2-07 「モデレートしてください」メールを止める
2-08 見出しのデザイン変更する
2-09 パンくずリストを設置
2-10 アイコンフォントを利用する
2-11 任意の画像にのみ枠線をつける
